Знакомство
Структура сайта в скрипте интернет-магазина SM.SU
«Сайт-Менеджер» (SM.SU) – простой и удобный скрипт интернет-магазина, выполненный в виде онлайн-конструктора сайтов. Проекты, созданные на скрипте интернет-магазина, легко продвигаются в ТОП органической выдачи и приносят доход без существенных вливаний в рекламу.
Ранее мы уже говорили о том, как создать интернет-магазин в конструкторе сайтов. Описали первые шаги от регистрации до выбора шаблона. В этой статье рассмотрим простейшие операции со структурой сайта: удаление/создание/редактирование разделов или страниц, заполнение мета-тегов (для SEO оптимизации).
Скрипт интернет-магазина: структура сайта
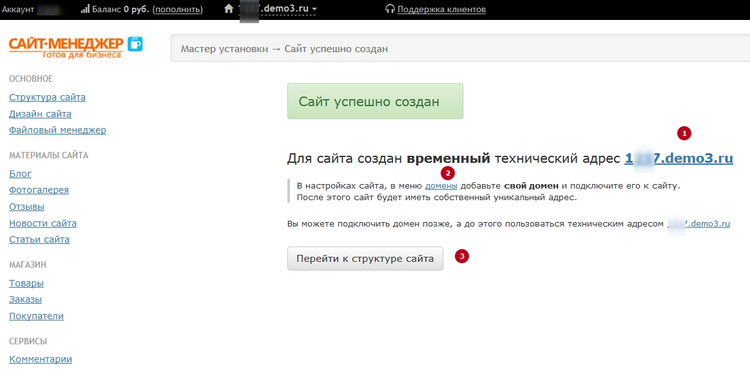
Сразу после регистрации и выбора дизайна проекта мы попадаем на страницу с приветственным сообщением «Сайт успешно создан». Рассмотрим подробнее функционал данной страницы. Здесь есть:
- Ссылка на технический адрес сайта.
- Ссылка на страницу привязки личного доменного имени.
- Кнопка «Перейти к структуре сайта».

Рис.1. Окно после запуска нового проекта
Воспользуемся последней кнопкой для организации структуры скрипта интернет-магазина. Жмем на кнопку и переходим к структуре.
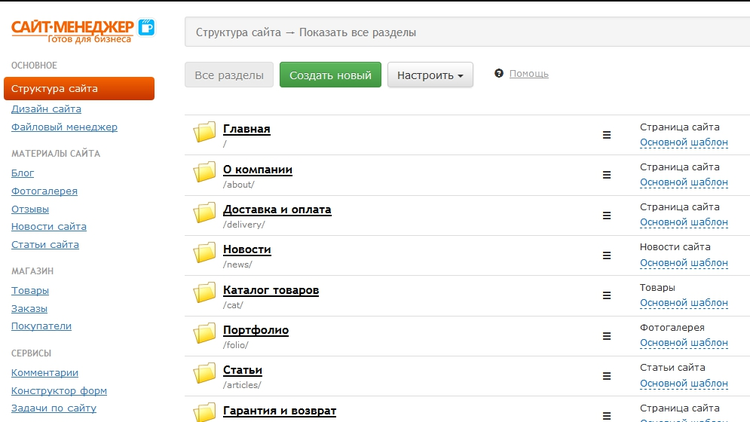
В следующем окне скрипта интернет-магазина SM.SU представлена визуальная иерархия категорий, страниц и разделов. Любой из разделов (за исключением главной страницы) можно удалить. Также есть кнопка «Создать новый».

Рис.2. Иерархическая структура скрипта интернет-магазина
Допустим, нам не нужны стандартные разделы: «Новости», «Портфолио» и «Статьи». Удалим их.
Обратите, внимание! Это только пример! Не удаляйте разделы, если планируете их использовать.
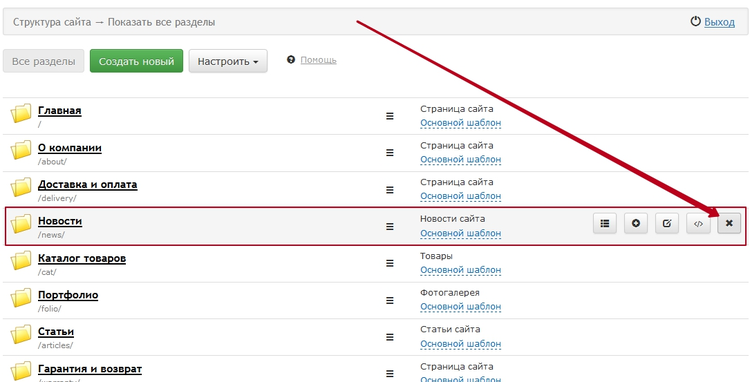
Подводим курсор мыши к интересующему разделу и во всплывшем блоке меню жмем значок «Х», как это показано на скриншоте:

Рис.3 Кнопка удаления раздела
Удаление раздела обязательно подтверждаем кнопкой «ОК». Аналогичные действия проделываем для разделов скрипта интернет-магазина «Портфолио» и «Статьи».
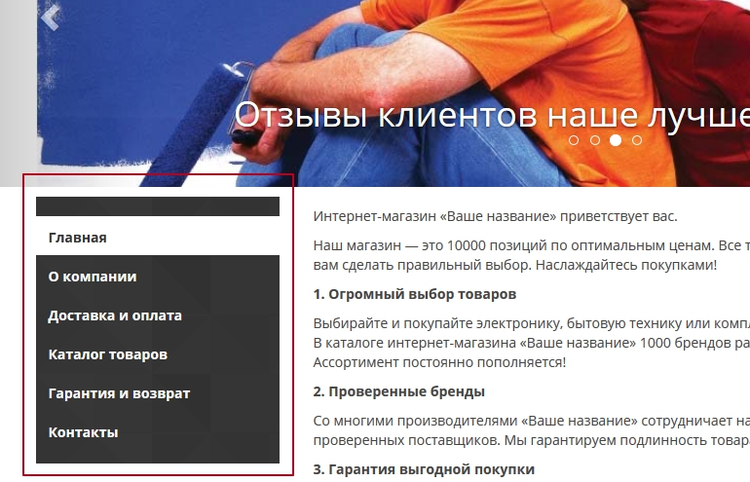
После этого перейдем на сайт и проверим вступившие в силу изменения. В текущем шаблоне скрипта интернет-магазина обновленное меню выглядит так:

Рис.4 Обновленное меню – удаленных разделов нет
Примечание: хотя мы удалили раздел «Статьи», в верхнем меню сайта этот пункт все еще остается. Это связано с тем, что раздел не пустой – в нем есть статьи. Для сокрытия раздела и вложенных в него публикаций придется перейти к меню «Статьи сайта» и скрыть материалы. Но это уже мелкие особенности скрипта интернет-магазина, не вызывающие сложностей.
Но вернемся к иерархической структуре скрипта интернет-магазина и создадим новый раздел. Пусть это будет страница «Сертификаты» или «Награды».
Жмем кнопку «Создать новый» и видим – скрипт интернет-магазина предлагает заполнить ряд обязательных полей.

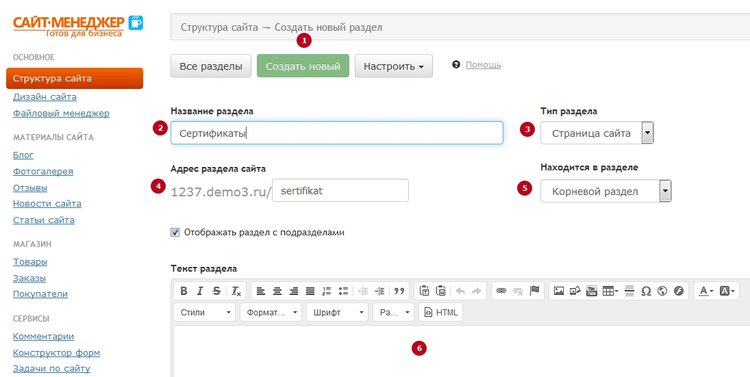
Рис.5. Создание нового раздела скрипта интернет-магазина
- Кнопка создания раздела (затемнена, т.е. активна).
- Название раздела (мы назовем его «Сертификаты»).
- Тип раздела (нас интересует «страница», на которой будут отображаться наши сертификаты).
- Адрес раздела сайта (формируется автоматически, но можно править вручную).
- Находится в разделе (мы оставим как есть – «корневой раздел»).
- Визуальный редактор скрипта интернет-магазина.
Для наглядности вставим на эту страницу картинку «Значок 100% качества» (предварительно нашли картинку в поиске Яндекса). Это поможет понять, как новый раздел (страница) будет отображен на сайте.
Подтверждающим действием создания раздела в скрипте интернет-магазина SM.SU является нажатие кнопки «Создать раздел» (в самом низу страницы).
Не беспокойтесь, если где-то допустили ошибку. Впоследствии новый раздел или страницу можно отредактировать, изменить, удалить.
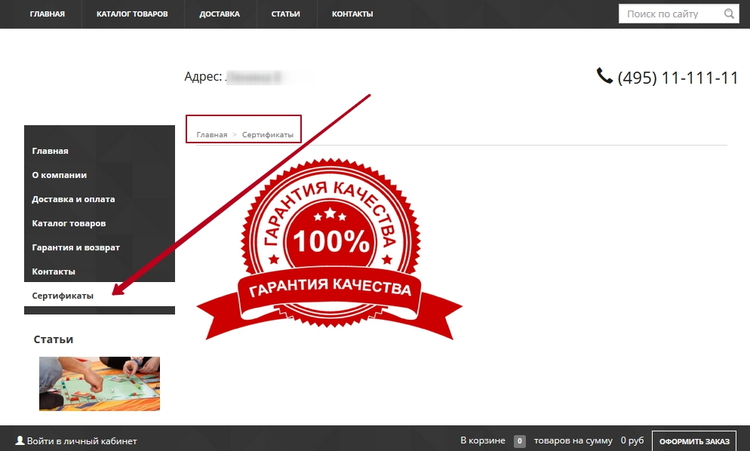
Итак, создаем новый раздел «Сертификаты», в котором отобразится произвольная картинка. Смотрим, как это выглядит на сайте:

Рис.6. Новая страница скрипта интернет-магазина с произвольной картинкой
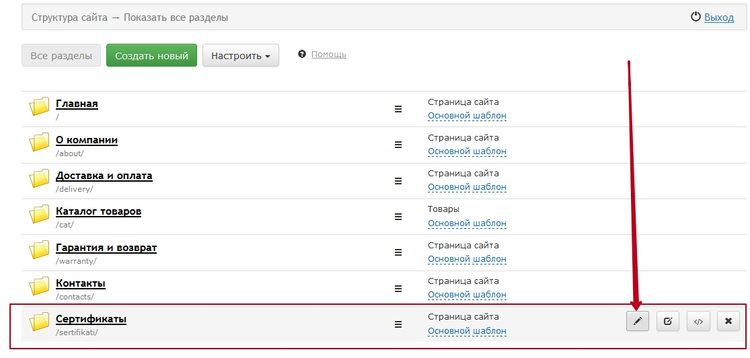
Вернемся к иерархической структуре скрипта интернет-магазина и отредактируем новый раздел. Для этого подводим курсор мыши к разделу «Сертификаты» и в меню выбираем опцию редактирования (второй значок слева).

Рис.7. Редактирование раздела скрипта интернет-магазина
Вносим нужные правки в скрипт интернет-магазина. Сохраняем результат. Изменения сразу вступают в силу и отображаются на сайте (можно проверить).
Далее представим, что необходимо разделить сертификаты по нескольким товарным группам (чисто гипотетически).
Для этого скрипт интернет-магазина SM.SU предлагает удобную опцию «Создать подраздел». То есть, речь о создании вложенной древовидной структуры страниц или директорий (как в Windows или на любых других сайтах).
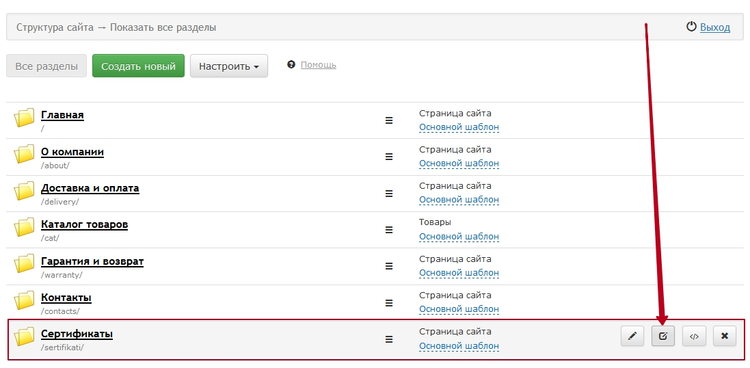
В меню иерархической структуры есть кнопка с изображением карандаша. Это первая (левая) кнопка во всплывающем меню скрипта интернет-магазина. Жмем.

Рис.8. Создание подкатегорий или подразделов скрипта интернет-магазина
Нас ожидает то же самое окно, с которым мы сталкивались при создании нового раздела. Единственное отличие - в графе «Находится в разделе» заранее выставлена категория «Сертификаты».
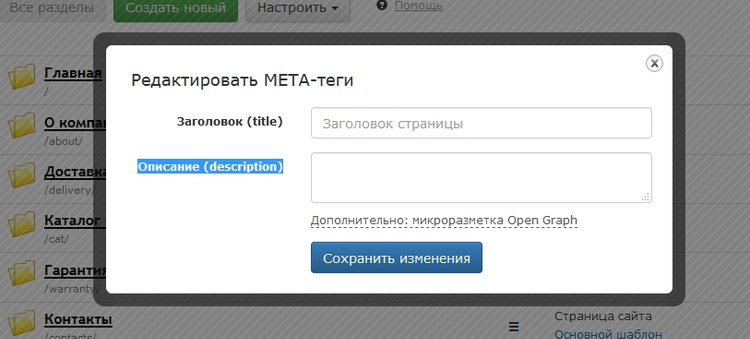
В завершение рассмотрим еще одну важную опцию скрипта интернет-магазина под названием «Мета-теги». В меню иерархической структуры она представлена значком – «»
Это мета-теги, которые желательно присвоить каждой странице скрпита интернет-магазина. Мета-теги повысят SEO-потенциал вашего сайта при ранжировании. Иногда мета-теги выводятся поисковыми системами в качестве сниппетов (описаний в поиске).
Для заполнения мета-тегов жмем кнопку и заполняем поля:
- Заголовок (title)
- Описание (description)

Рис.9. Окно заполнения мета-тегов
Таким образом, вы можете создавать любые древовидные структуры. Скрипт интернет-магазина SM.SU делает все это в считанные секунды.
Еще больше полезных инструкций – в разделе «Помощь».

